영문 홈페이지를 만드는것은 만만치 않은 일입니다.
업체에서 맡긴다고 하더라도 영어권 사용자들에게 익숙한 소위 양키센스 냄새나는 디자인을 구현도 어렵고 내용을 영어로 번역하고 구축해야 하기때문에 추가비용도 지출됩니다.
지금 소개드릴 wix의 솔루션을 이용하면 html을 전혀 사용할 줄 몰라도 되고 홈페이지가 설치될 서버, 도메인등의 비용을 지불없이 공짜로 영어 홈페이지를 제작할 수 있습니다.

위의 배너를 클릭하면 Wix 의 서비스로 이동합니다.
회원가입은 다른 서비스들과 별 차이없으니 패스하도록 하겠습니다.
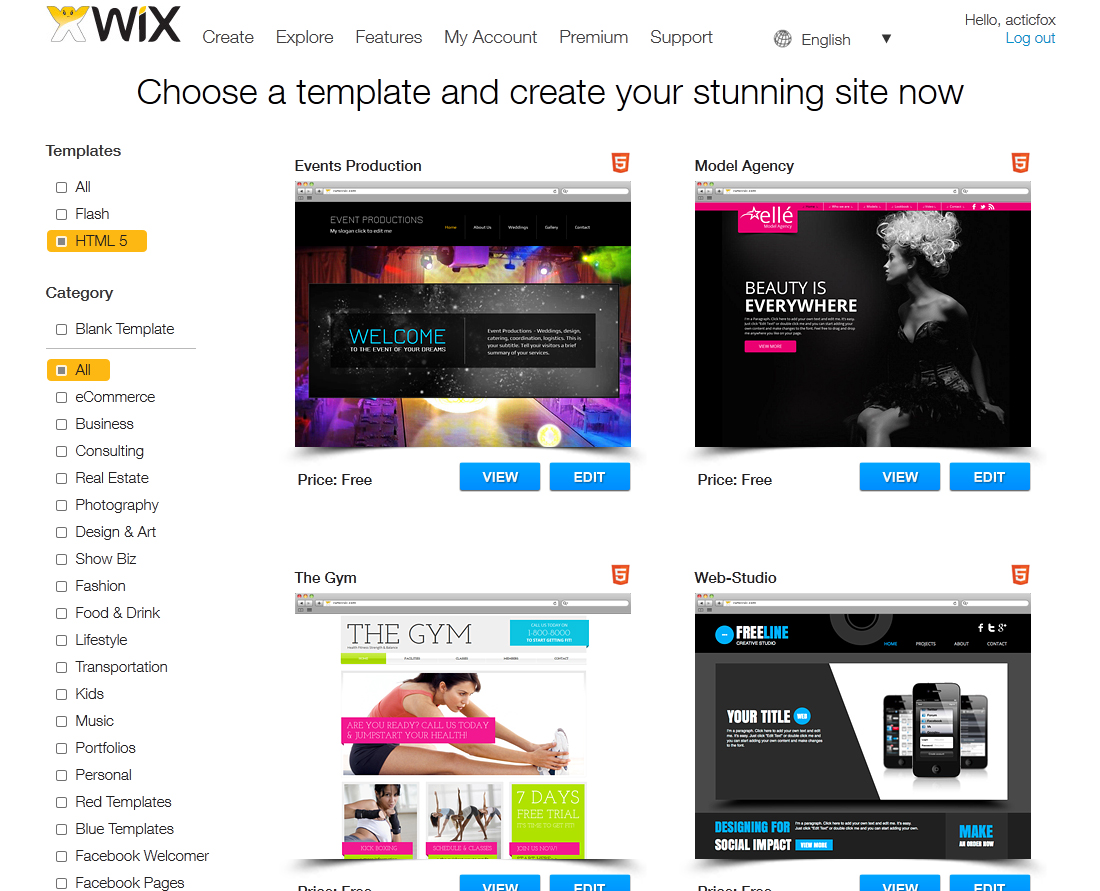
수많은 디자인 템플릿이 준비되어 있으니 자신의 회사나 서비스에 어울리는 카테고리를 찾아서 원하는 디자인 템플릿을 선택하시면 됩니다.
실제로 어떻게 영문 홈페이지를 만드는지 하나씩 따라가보도록 하겠습니다.
모든 사진은 원본크기로 저장되었으니 클릭하면 큰화면으로 보실 수 있습니다.

디자인 카테고리에서 The Gym을 선택하여 수정해보도록 하겠습니다.
바로 Edit 버튼을 누르시면 됩니다.
이때 브라우저가 익스플러어인 경우 제대로 홈페이지 에디터가 동작안하니 파이어폭스나 크롬으로 접속하셔야 합니다.

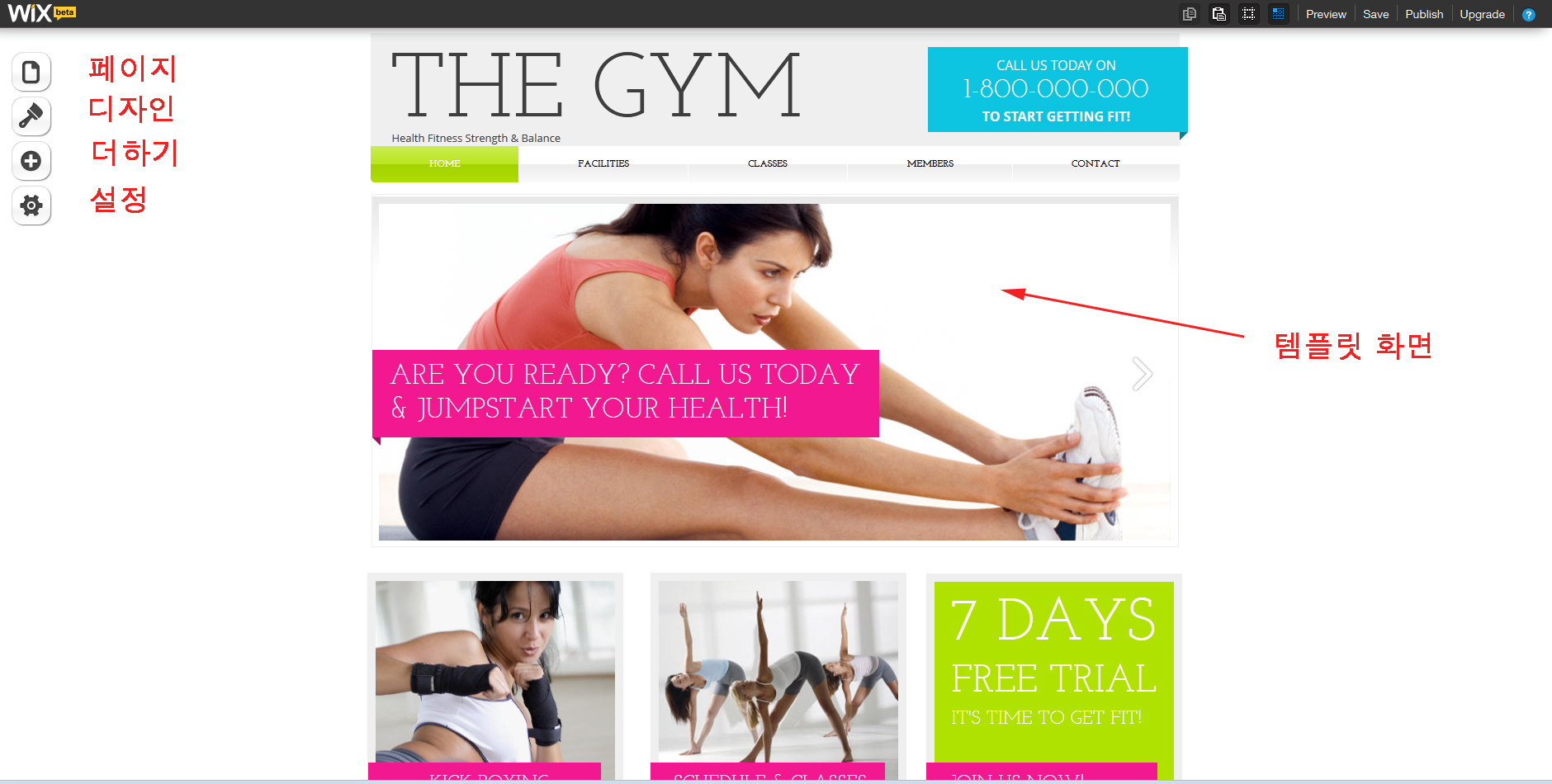
에디트버튼을 누르면 새창이 열리면서 디자인템플릿을 수정할 수 있는 에디터 화면이 나옵니다.
마치 포토샵을 이용하듯이 간단히 클릭과 기능선택으로 홈페이지를 제작할 수 있습니다.
왼쪽의 메뉴는 페이지, 디자인, 더하기, 설정 기능입니다.

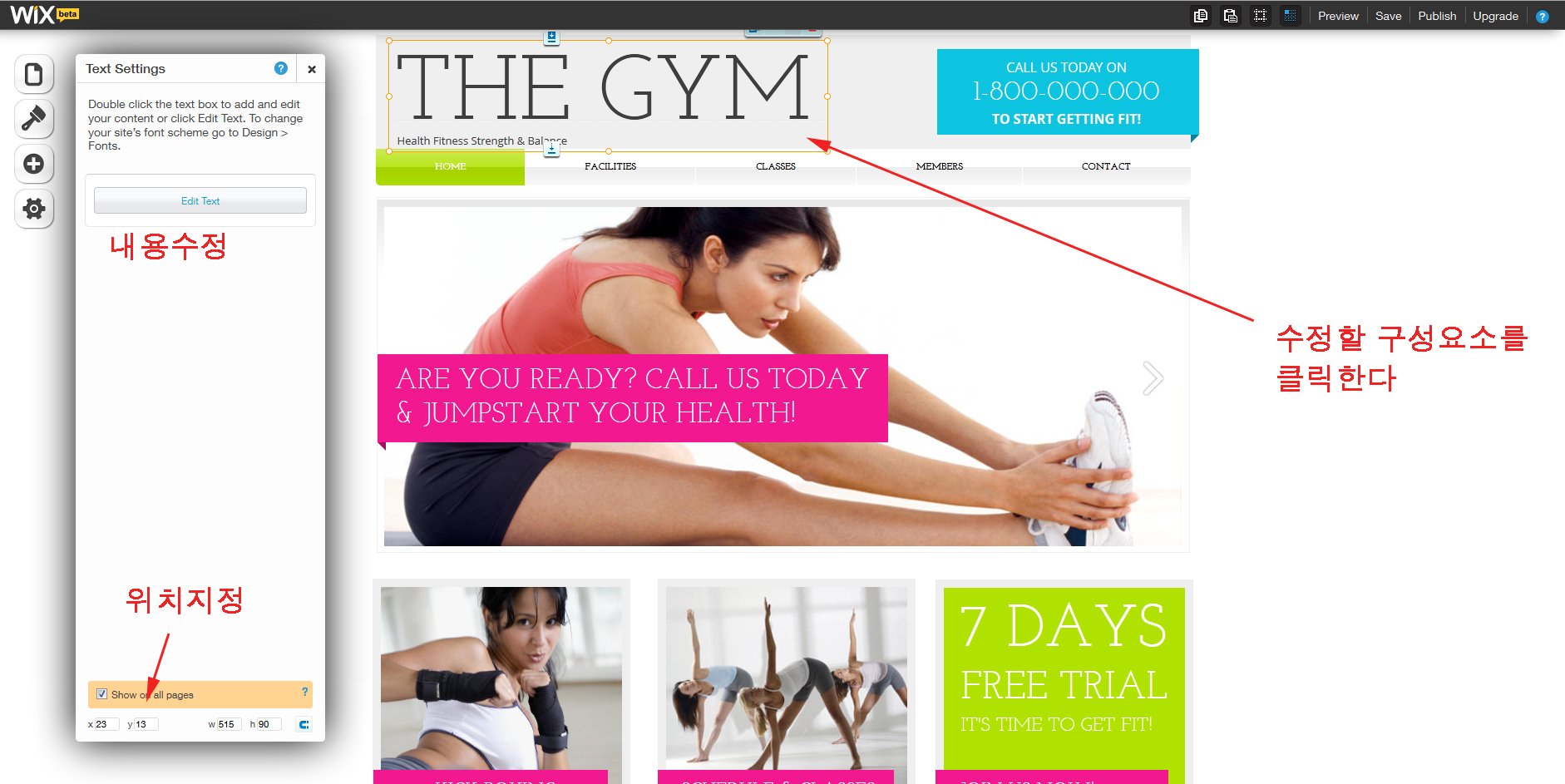
방법은 아주 간단합니다. 텍스트이건 배너이건 아니면 링크이건 홈페이지 구성요소를 마우스로 클릭하세요. 그럼 바로 수정이 가능합니다.
타이틀을 클릭후 edit text 버튼을 누르면 내용 수정이 가능합니다. 아주 직관적입니다.
위치나 폰트등도 도구를 이용해 손쉽게 수정할 수 있습니다.

움직이는 배너도 플래시나 복잡한 자바스크립 코딩이 필요없습니다.
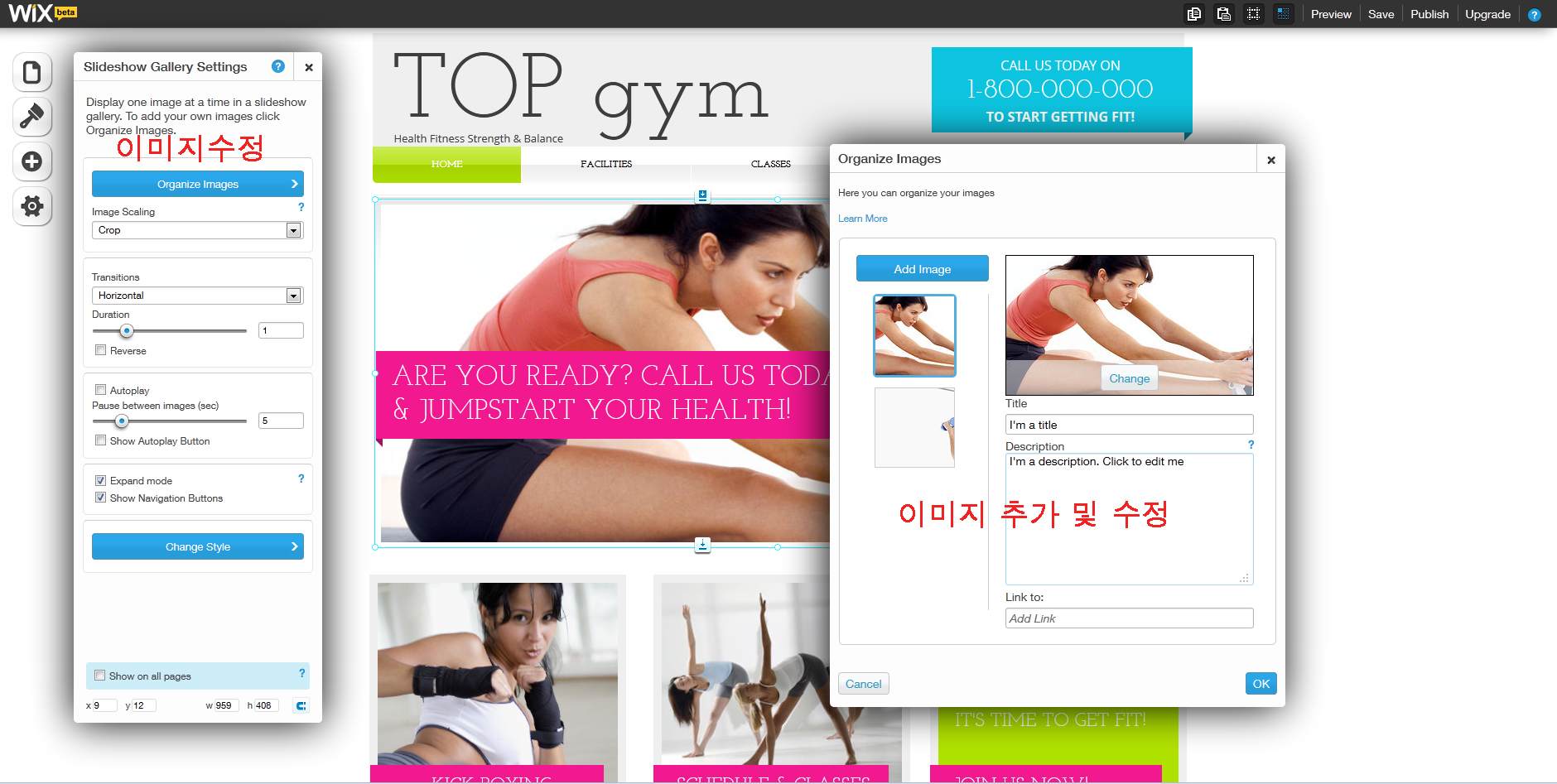
화면에 배너를 클릭후에 이미지 수정버튼을 눌러 새로운 배너 이미지를 추가하거나 수정할 수 있습니다.

서브 메뉴의 페이지 제작도 간단합니다.
페이지를 클릭후 편집을 원하는 페이지를 선택한후 이전과 똑같은 방식으로 편집하면 됩니다.
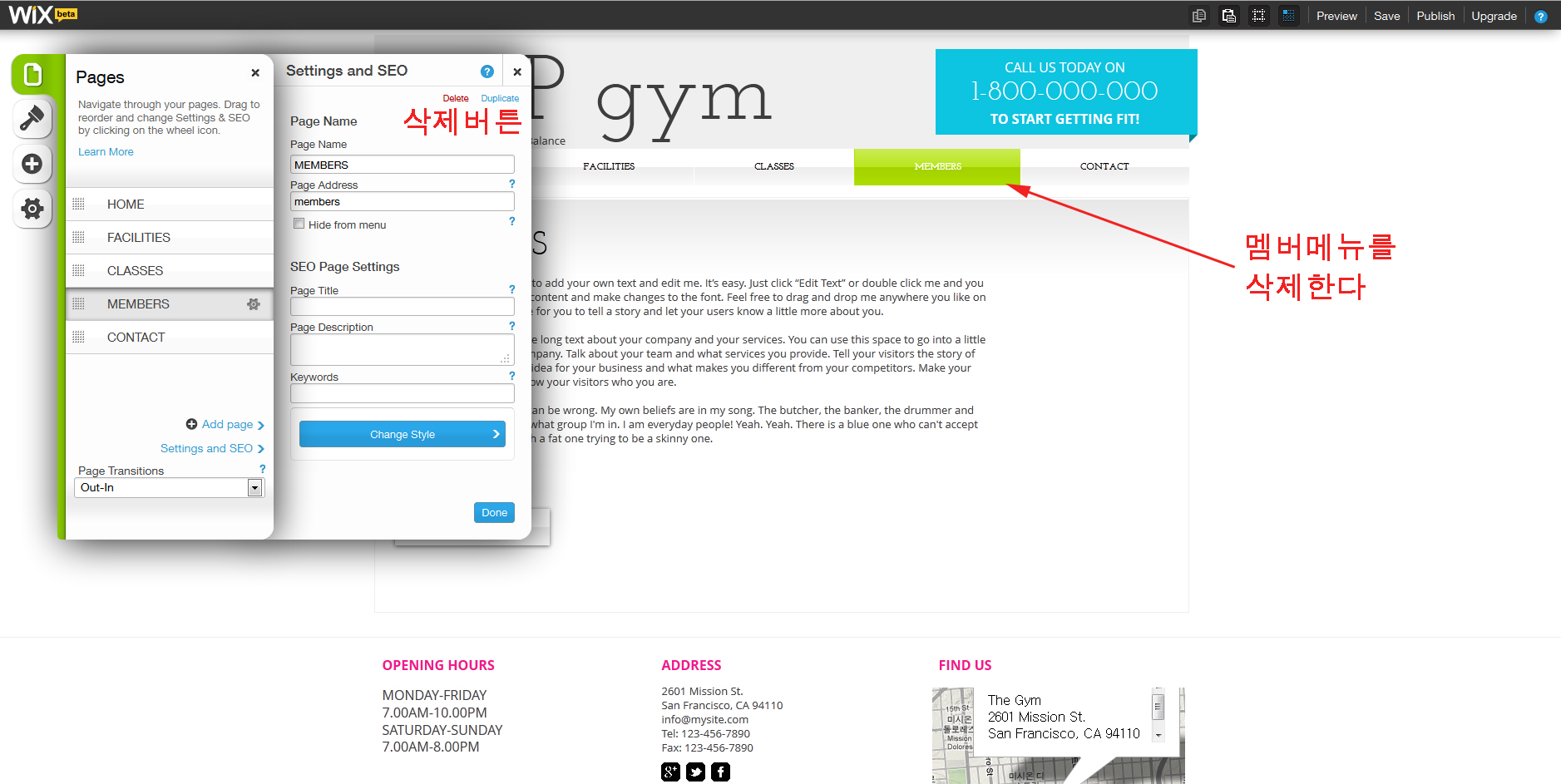
메뉴 네비게이션도 간단합니다 . member 를 삭제해보도록 하겠습니다.
삭제버튼을 클릭하면 메뉴에서 사라지고 메뉴 위치가 자연스럽게 정렬됩니다.

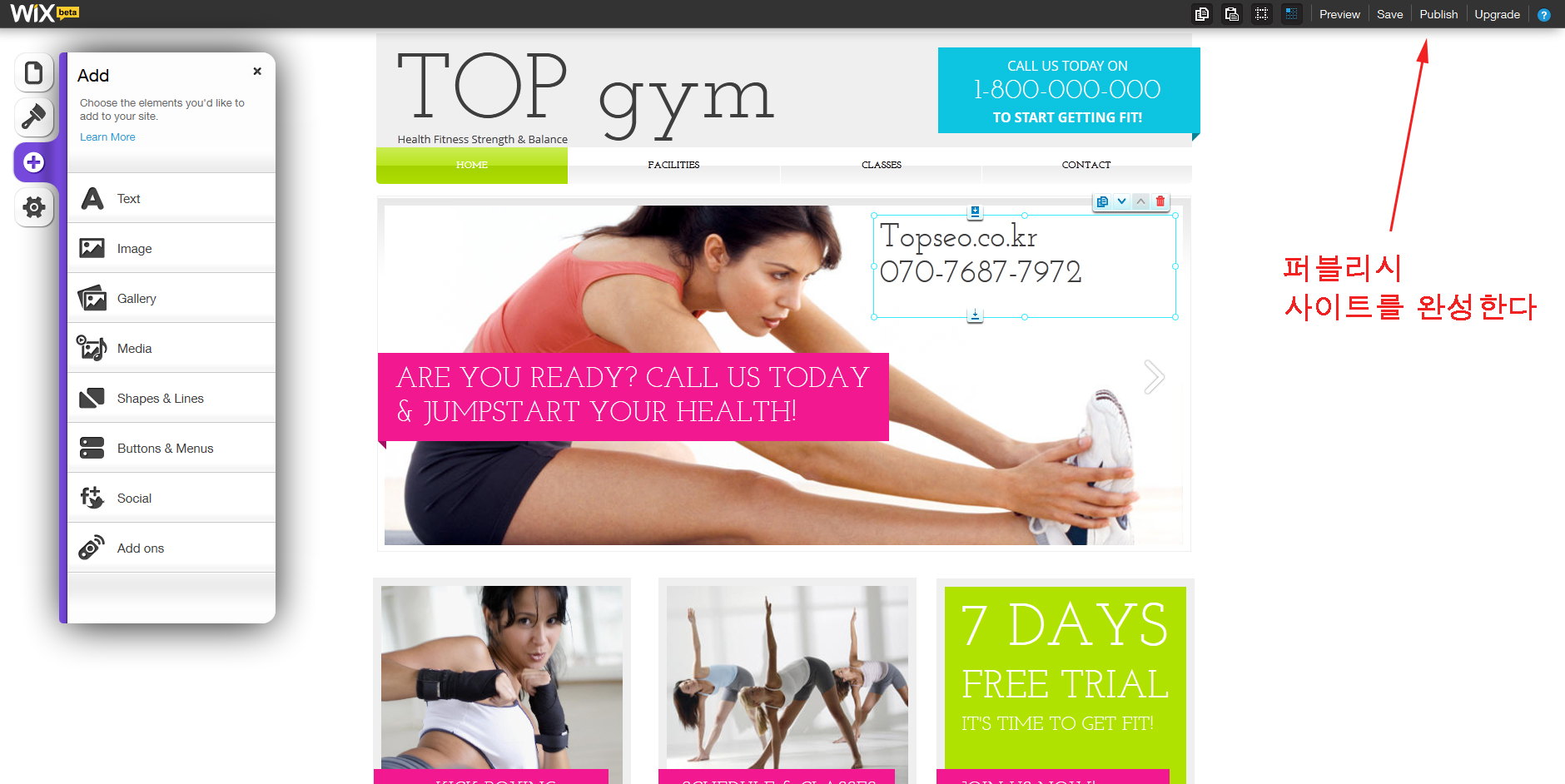
새로운 요소는 Add 기능을 이용해 추가할수 있습니다.
간단히 배너위에 텍스트를 추가해보도록 하겠습니다.
모두 완성된다음 publish 버튼을 누르면 편집을 종료하고 사이트 주소를 생성하게 됩니다.
완성된 샘플은 다음과 같습니다.
http://acticfox.wix.com/smile
HTML의 최신기술을 전혀 몰라도 멋진 홈페지이 하나를 완성했습니다.
다만 무료버젼은 도메인을 지정할 수 없고 광고창도 나옵니다. 이것은 유료 회원으로 업그레이드해야
도메인 부여 및 광고창을 없앨 수 있습니다.